Hello Everyone,
Icons serve as visual representations of objects, playing a crucial role not just for visual appeal in a program's identity but also for practical purposes, acting as symbols that convey meaning almost instantly to users. Windows Vista introduced a fresh iconography style, enhancing the level of detail and sophistication in Windows icons.
Common Icon Issues:
Over time, we've encountered various issues reported by customers regarding their icon files. These problems include:
1. Blurriness in the Taskbar icon.
2. Pixelation in the setup package icon.
3. Blurriness in the Control Panel icon.
4. Lack of sharpness or clarity in the displayed icon.
5. Icons appearing in low resolution, and more.
Most of the time, these problems are not related to the Advanced Installer, but rether to the quality of the .ICO file.
Understanding Sizing and Creating Suitable Icons:
Because Windows supports multiple themes, display resolutions, and scale factors, you should provide multiple versions of your icon to make sure it looks great on every device, at any size.
Windows will display your icon at a variety of sizes depending on where your icon is being displayed and the user's display scale settings.
When Windows displays your app's icon, it will look for an exact size match first. If there is no exact match it will look for the next size above and scale down. Including more icon sizes with your app means Windows will more often have a pixel-perfect match, and reduce the amount of scaling applied to scaled icons.
Apps should have, at the bare minimum: 16x16, 24x24, 32x32, 48x48, and 256x256. This covers the most common icon sizes, and by providing a 256px icon, ensures Windows should only ever scale your icon down, never up.
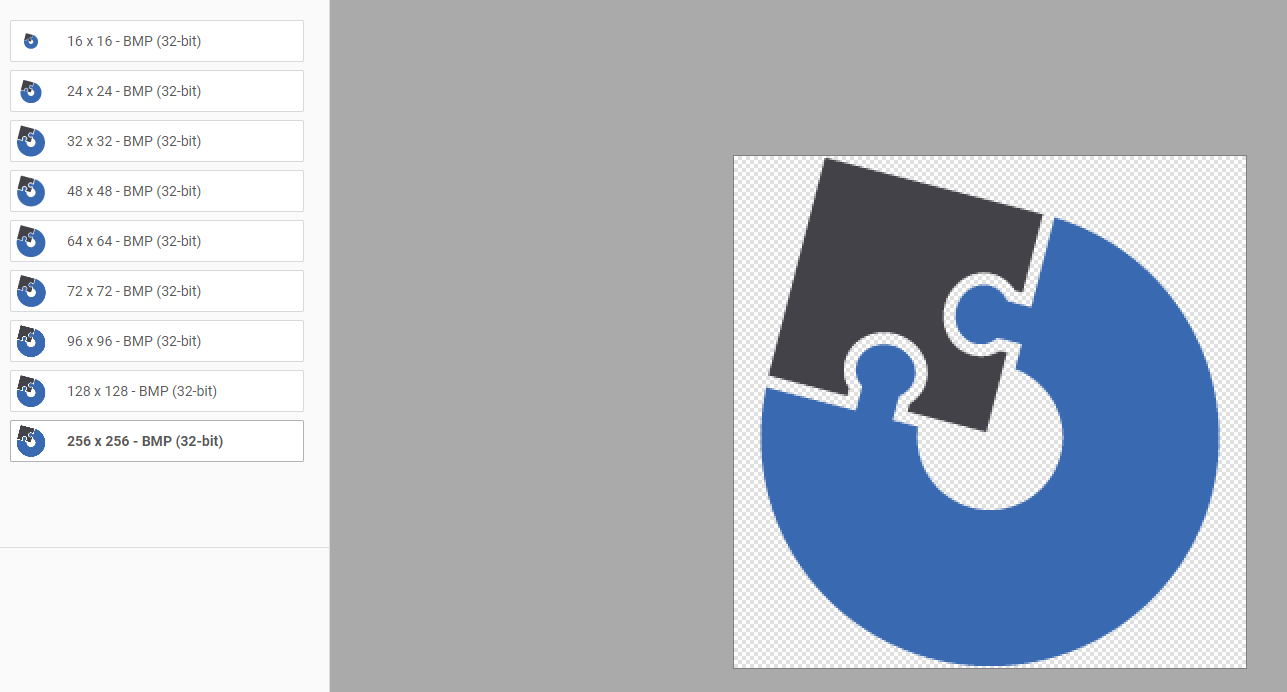
Considering that ICO files can contain one or more small images at various sizes and color depths, allowing them to scale appropriately, we suggest using the following resolutions for your icons:
A single icon file could store images of any size from 1×1 pixel up to 256×256 pixels (including non-square sizes).
Troubleshooting
If your icon appears distorted on Windows, the first step is to check your .ICO file sizes/layers. How to do this? Well, you can do this either with an online tool such as redketchup.io or you can use an image editor such as GIMP.
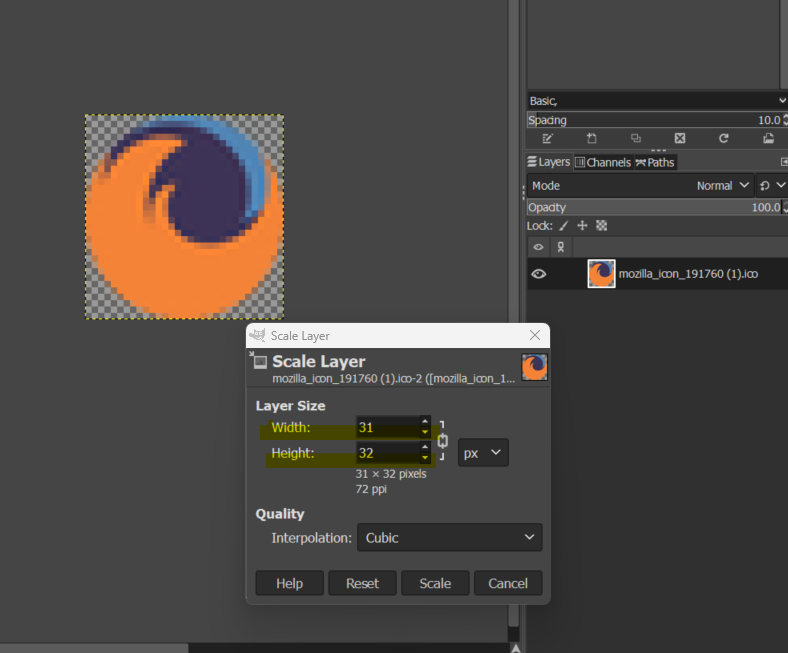
For example, the icon below has only one layer (low resolution 31x32) and it will not be displayed correctly depending on the DPI settings and where the icon is used. (Taskbar, Windows Explorer, etc).
You can create your valid icon file with multiple layers in an image editing tool (Adobe Photoshop/Illustrator, GIMP etc.). Choose the application that best meets the artists' needs and abilities.
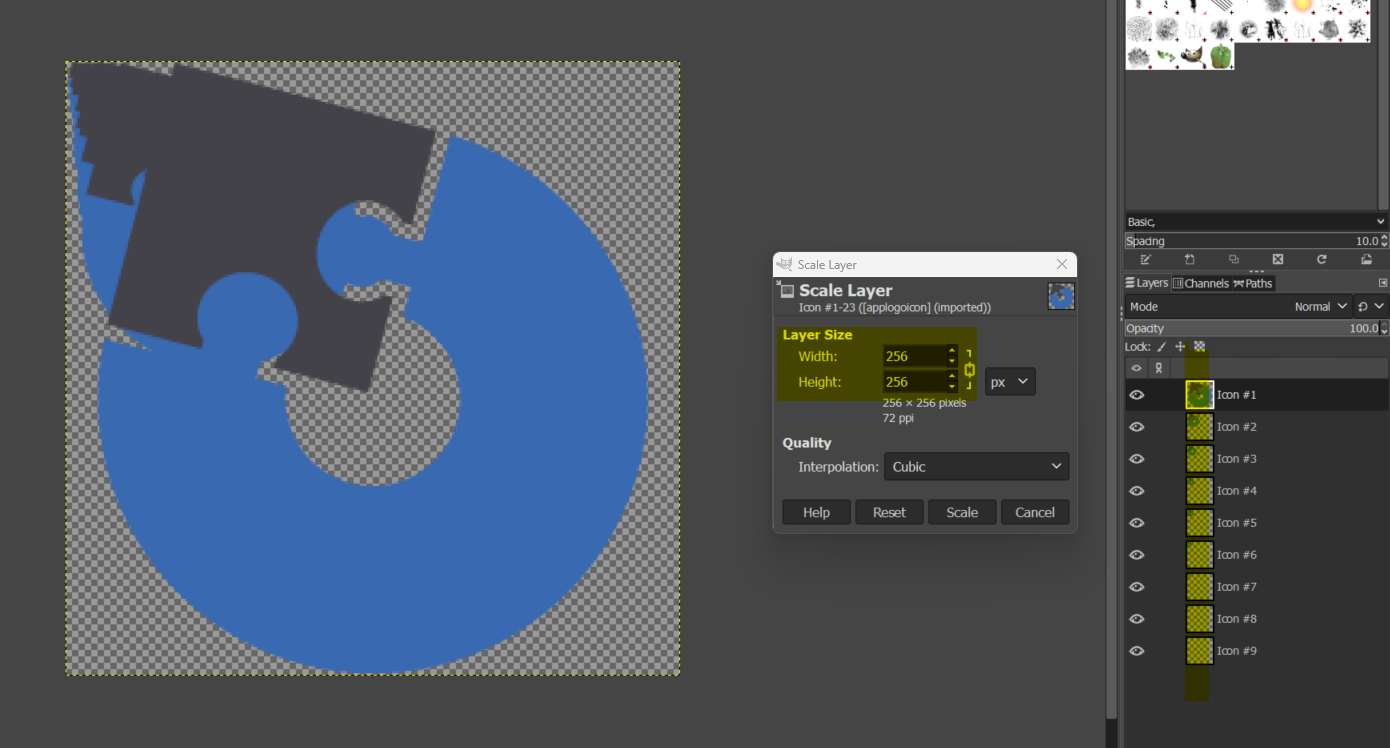
This is how a suitable icon (with 9 layers) appears in GIMP:
Once you create your perfect icon, you can use it anywhere in Advanced Installer.
Useful Resources:
1. Construct your Windows app's icon
2. Design toolkits and samples for Windows apps
3. Style for Windows apps
4. Icons (Design basics) - Size requirements
I hope this is helpful! Share your experiences, ask questions, and let us know your challenges related to icons. We're here to assist and ensure your software icons shine.
Best regards,
Liviu
Check our other helpful areas that might answer your question
Suggested Articles
Do you need a custom sample or remote assistance? Our Premium Support package is here!
Find out more ›