Hi,
Yes, you can achieve this using RadioButton group and 2 .json files which will be installed conditionally based on the user selection. We need to add both files into the project, but only one file will be installed.
Basically, the steps you need to follow are these:
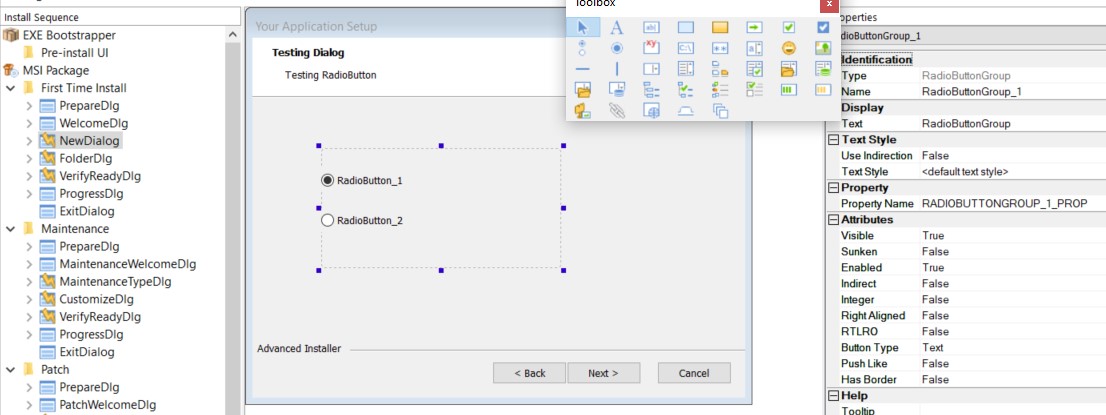
1. From the
"Dialog" page, add the RadioButton group on the desired dialog.

- dialog.jpg (84.72KiB)Viewed 29215 times
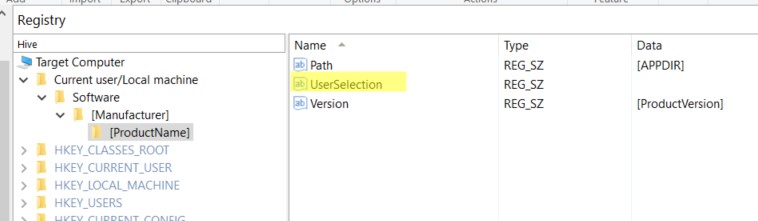
2. Go to the
"Registry" page and create a dummy registry, for example
"UserSelection". We need this to condition the installation of the .json file based on the user selection.

- reg.jpg (25.71KiB)Viewed 29215 times
3. In the
"Files and Folders" page, add the .json file into the
"Application Folder" using
"New JSON File" option from the toolbar and configure it like this:

- jsonButton1.jpg (62.47KiB)Viewed 29215 times
On the
"Component" option select the
"UserSelection" component which was created with the above dummy registry.
4. Since two files can not have the same name, we need to create another folder for the second .json file specific for the second Radio Button.
From the
"Files and Folders" page, right click on the
Application Folder → New Folder → Regular Folder.
5. Now, right click on the created folder →
Properties and check the
"Install folder content into the parent folder" option. This option is useful because we have more files with the same name that will be installed in the same folder based on the user selection.
6. In the newly created folder you can copy your .json file from the Application Folder. You need to change the values for "x, y, w, h" and from the
"Component" option select the name of the folder you created, in my case
"config". That .json file will be installed only when the user selects the second Radio Button.

- jsonButton2.jpg (78.4KiB)Viewed 29215 times
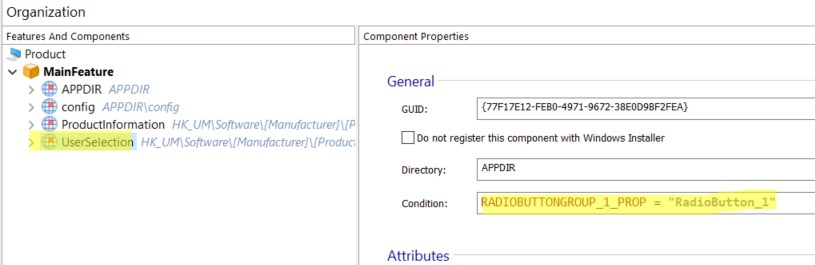
7. The last step is to condition the .json files to be installed based on the user selection. From the
"Organization" page:
- Click on the "UserSelection" component and add the following condition: RADIOBUTTONGROUP_1_PROP = "RadioButton_1"

- componentJson1.jpg (34.55KiB)Viewed 29215 times
- Click on the "config" component and add the following condition: RADIOBUTTONGROUP_1_PROP = "RadioButton_2"

- componentJson2.jpg (31.54KiB)Viewed 29215 times
In this way, the .json file from the "config" folder will be installed only when the user selects the second Radio Button and the .json file from the Application Folder when the first Radio Button is selected.
Now, if you test this, based on the user selection the specific values will be installed in the .json file.
You can find attached a sample project which implements these steps.
Hope this helps!
Best regards,
Liviu